Dieser Artikel basiert auf meinem Talk auf der IA Konferenz 2013 in Berlin. Die Präsentation…
Agile UX Lessons Learned 2: Fallstudie Lean
Zurück zum Hauptartikel: Agile UX Lessons Learned
Zurück zu Teil 1: Fallstudie Agile
Einer unserer Kunden entschloss sich 2011 dazu, ein mehr als 15 Jahre altes Konfigurationstool für Steuerungsgeräte im Energiebereich zu modernisieren. Die Software war kompliziert zu bedienen und über die Jahre schwer zu warten und zu erweitern geworden, sodass eine Ablöse unumgänglich war.
Die neue Software wurde in zwei Phasen konzipiert und vom internen Entwicklungsteam in einem Lean-Projekt umgesetzt. Wir übernahmen in der ersten Phase die Konzeption und schulten die Entwickler während der Umsetzungsphase in HTML, CSS und JavaScript.
“Waste” versus Kundennutzen
Im Zuge der Entwicklung wurden immer wieder Features hinzugefügt, die vom Produktmanagement bzw. vom Kunden nicht gefordert waren und dem Endkunden keinen unmittelbaren Nutzen bringen.

Obwohl nicht gefordert, implementierte die Entwicklung veränderbare Spaltenbreiten, die auf Touch-Geräten nicht funktionieren.
Eines der Lean-Grundprinzipien ist die Vermeidung von “Waste”, also unnötigem Aufwand: indem man bei allen Aktivitäten das Pull-Prinzip beachtet, sollen überflüssige Aufwände vermieden werden. Code und Dokumentation, die vom Kunden nicht explizit gefordert werden, werden auch nicht erstellt.
Lean als Kulturschock
Die Einführung von Lean haben wir als einen Change-Prozess verstanden und erlebt, der auf die sozialen Faktoren innerhalb eines Teams Rücksicht nehmen muss. Wird über die Zeit Vertrauen aufgebaut, treten die formalen Anforderungen von Lean in den Hintergrund, da die Prinzipien von den Teammitgliedern besser verstanden und angewendet werden können.
Lean UX versus Traditionelle UX
Ebenso verändert sich die Rolle von UX-Designern in einem agilen Umfeld: arbeitete man früher im stillen Kämmerchen an der Visualisierung von Anforderungen, laufen Designprozesse heute interaktiver und kollaborativer ab.
Der Prozess wird durch die Integration des UX-Experten in ein multidisziplinäres Team transparenter und greifbarer. Gutes Design wird nicht aus dem Zylinder gezogen, sondern entsteht als Resultat eines kollaborativen Prozesses.

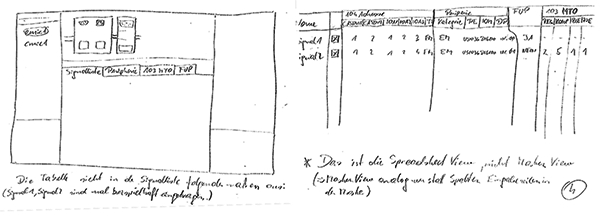
Handskizzen als zentrales Werkzeug zum Finden eines gemeinsamen Verständnisses
Das hat auch Auswirkungen auf das Tempo der Erstellung und die Art der Deliverables. Wurden früher Screens als pixelgenaue Designs geliefert, steht heute das gemeinsame Verständnis im Projektteam im Mittelpunkt. Während der Design-Sessions entstehen grobe Skizzen auf Flipcharts und Whiteboards, die dann je nach Erfordernis als Wireframes reingezeichnet oder sofort als Prototypen umgesetzt werden.
Kenne deine Benutzer
… I think Henry Ford once said, ‘if I’d asked customers what they wanted, they would have told me, ‘A faster horse!’’ People don’t know what they want until you show it to them. That’s why I never rely on market research.”
by Walter Isaacson, Thorndike Press, 2011 (large print edition), Page 806-7
Dieses berühmte Zitat wird oft ins Rennen gebracht, wenn über die Notwendigkeit von Enduser-Tests diskutiert wird. Jobs spielt hier allerdings auf ein weit verbreitetes Missverständnis an: Weder können Endnutzer Ideen für neue Produkte formulieren, noch können sie die Bedienbarkeit eines Produkts beurteilen, wenn sie es gezeigt bekommen.
Zuerst müssen Produktmanager und UX-Experten die Arbeitsumgebung und Aufgaben der User verstehen, um danach aus diesen Beobachtungen Ideen für neue Produkte generieren zu können.
Später ist es essenziell, Wireframes, Skizzen und interaktive Prototypen regelmäßigen Usertests zu unterziehen. Nur so kann überprüft werden, ob das zukünftige Produkt den Kundennnutzen tatsächlich abdeckt und ob es tatsächlich bedienbar ist – also den bei Lean geforderten “Market Fit” zu prüfen.
Zurück zum Hauptartikel: Agile UX Lessons Learned
Zurück zu Teil 1: Fallstudie Agile
