Unser Artikel auf produktbezogen über den Einsatz von responsive Code Pattern Libraries in Unternehmen.
Structure your Design System with Card Studio

Design systems list shared UI components and design principles, which makes them more than just a pile of code snippets that save developers a bit of time. At its core each design system should enable people from a wide range of professions to reach a common understanding of a design language. The first thing to do when setting up a new one is finding the right words for designers, developers, product managers and marketers to enable a shared conversation on design and its implementation.
To get to a design vocabulary that works for a diverse group within a short period of time we mashed up the trusty information architecture favourite Card Sorting with the collaborative technique Design Studio.
Card Sorting is an information architecture staple that allows for the participative creation of categories. A typical use case would be to create the navigational structure of an e-commerce site: simply write down all your subcategories on paper cards and ask users to sort them into groups and to name each of the groups. This will yield categories that match the mental model of your users, instead of exposing your internal data-structures to the world.
While Card Sorting is about structure, Design Studio is about speed. It’s a method to iterate on designs and concepts quickly within a group setting, and it is very fast, due to the fact that iterations usually take only a few minutes. To gain the best results from the ideas generated in these iterations, Design studio incorporates rounds of explanations and feedback, and ultimately helps the group to converge on a shared concept.
Consequently, we named our mashup method Card Studio.
Finding the Right Words
About two years ago we were asked by one of our customers to plan a kickoff-meeting for a new design system. At the time this seemed like an easy task since we already had a lot of slides on this topic. But slides alone are not enough – every good meeting needs something useful for the participants to take away. Often that’s a (paper) prototype – but in this case we decided that the most important thing would be a shared understanding of what a pattern is and how the new design system should be structured.
That may not seem like a great achievement, but in our experience shared understanding is what keeps pattern libraries alive beyond launch. Design systems that are useful to everyone are not siloed away with one profession, but can act as a shared language for designers and developers, UX specialists and product managers.
The project team had done its homework and was already familiarising itself with atomic design as a structural principle for their design system.

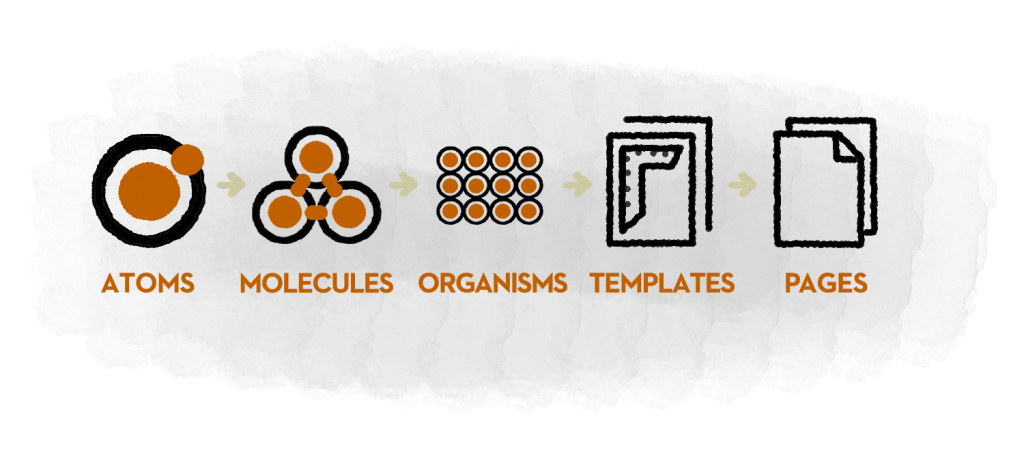
Atomic design is an approach that groups all components by size. This is useful, because small patterns, when executed well, are very versatile and robust. The approach helps to focus on these patterns first. However, problems arise once atoms are combined into larger UI elements and put into categories named molecules and organisms.
Both organisms and molecules are labeled in a fairly abstract way, making it hard to answer the question where exactly that specific accordion or dropdown that you are looking for is located. Most developers don’t seem to mind abstract categories, but since this kind of language is supposed to work for designers and product managers as well, we thought we could do better. Card Sorting gave the team the possibility to create their own structure instead of imposing one on them.
Working with the team we came up with an itinerary for running Card Studio in a fairly short amount of time following these steps:
Step 1: Finding Patterns
Before the sorting can start, an inventory of all elements that are patterns needs to be created.
A good starting point for this are printouts of existing pages or rough sketches of upcoming designs. You can utilise plain post-it notes to annotate pattern candidates, or you can cut them up as Nathan Curtis proposes. Either way, this step is crucial because it forces the team to find a shared definition of what a pattern is. In addition, it clearly shows some of the inconsistencies that plague most sites, e.g. buttons in colours that span the whole rainbow and differently rounded corners on every other box.
Because this part of the procedure is about finding definitions, deciding on patterns can lead to lengthy discussions of edge cases, which quickly sucks the oxygen out of every meeting room. This is a good moment to use the Design Studio method to force team members to move quickly.

To start, we split the participants into two teams. As with the whole workshop, each team should include a mix of professions to broaden the view of the problem. Having two teams working in parallel ensures that there is room for different approaches to be explored.
Each participant is allotted 15 minutes for the inventory step, in which everyone can mark patterns with post-its. On each post-it the prospective name of the pattern is written. Because we’re not cutting things up, all printouts go on the wall for everyone to see and collaboratively work on. Each group gets their own set of printouts.
Step 2: Sorting the Patterns

After everyone has identified patterns, each team has 20 minutes to discuss their patterns and group them into categories using Card Sorting – that means plucking the post-its from the printouts and grouping them on a whiteboard. Each cluster of post-its is then labeled with a category title.
Step 3: Pitching the Structures

Each team now gets 15 minutes to present their structure and patterns while the other group is taking notes. This is not the moment for discussion, otherwise this time slot is quickly used up by debate.
Step 4: One Common Solution

This brings us to the most time-consuming step in the process, i.e. unifying the structures created by both teams into one synthesised taxonomy. For this step, everyone convenes and works on a shared structure for a maximum of 40 minutes.
40 minutes seems like a lot for a design studio iteration, but has turned out to be a good compromise between the amount of time required for discussion and the need to finish. Altogether, the whole card studio takes less than two hours, and not only yields a common language for the design system, but – much more importantly – each member of the team now knows what a pattern is and how it relates to their field of expertise.
Evolving the Language
Using a design system built with a custom-made taxonomy enabled our team to allow patterns to become an integral part of their design discussion from the start: UX concepts were mainly created using pre-existing patterns, and there were less misunderstandings in the creation of visual designs because a common language already existed, a language using shared words created and structured through card sorting – in a workshop that only lasted a few hours, accelerated by design studio methods.
A language, however, is a living thing that is constantly evolving. In order to stay useful to everyone, a design system needs to grow in a controlled way. Otherwise the shared understanding of what a pattern is quickly erodes, thereby opening the door to new inconsistencies and superfluous pattern variations, which makes navigating the system much more difficult.
Uncontrolled growth is something that usually affects some categories in the structure more than others: Categories that house small patterns are relatively stable, categories for more complex components are prone to growth. Therefore the categorisation needs to be constantly evaluated. Any category that turns into a huge collection of the ‘Miscellaneous’ sort fails to serve the purpose of findability.
Here it is advisable to split and reorganise categories that have become unwieldy. In order to find the right structure for the categories that have grown too big, just schedule another round of Card Studio – this time without the inventory step. Reconvening in this way will also help to discuss how your definition of a pattern has evolved.
This article has been originally published in German on http://produktbezogen.de/card-studio
Show all articles