This roundup article summarises form-related design patterns presented in this collection so far.
Overview and Detail
Especially in large data sets it is difficult to retrieve specific information.

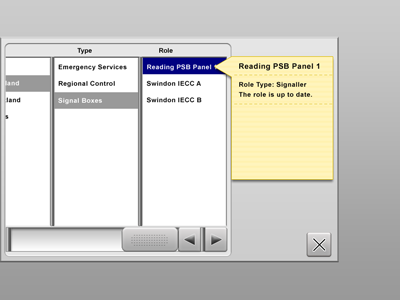
In the sample screenshot, elements can be browsed by selecting hierarchically nested categories. Detail previews for the leaf elements are available.
Context
Users need to find a specific entry by browsing hierarchically organised data from different viewpoints.
Forces
Users need to be able to view the data set using different variables. Furthermore, they may get lost when they are not properly assisted by navigation, search, and orientation.
Solution
The approach can be described as follows:
- Start with the overview.
- Provide details on demand.
- Combine the overview and the details view by selecting a spatial or a temporal dimension. In the spatial dimension, overview and details share the same space; in the temporal dimension, details follow after overview in the same space.
- Make sure that overview and details view are always synchronised.
Example
As shown in the screenshot above, provide a column list to browse through various hierarchy levels and a detailed view of the selected entry.
This approach works best for a few levels of hierarchies and for a small number of entries in each level (approx. 10 maximum). Scrolling should be avoided by properly balancing the number of entry vs. the number of hierarchy levels.
Usability Impact
This pattern enables users to navigate large information spaces easily and quickly, therefore, increases efficiency and may help preventing user errors.
Safety Impact
If used in a safety-related context this pattern may contribute to finding certain information more quickly and more reliably, thus, may contribute to reducing error probability.
Your opinion!
Feel free to provide your comments, reports of usage of this pattern, or feedback in general!
Show all articles