The user needs to remotely activate a function for a certain amount of time.
Debounce
A touch may be interpreted as two separate touch events and thus may result in inadvertently triggering an action more than once.
Interactive Example
Click the button to see its two states. Note that after pressing the button there is a short period where the control is inactive — the debounce timeout.
Context
Example: A user wants to answer the next waiting call in the queue but inadvertently ends it by pressing the active call button twice.
Forces
The challenge is to design an algorithm, which prevents inadvertent presses for all types of controls, e.g., general command buttons, push-and-hold buttons, slide controls, and so on.
Solution
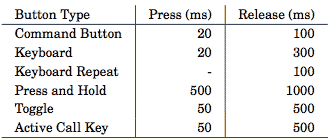
For different button types different durations and intervals are proposed. The table below lists suggestions for the key press and release timings for different types of controls. The timings have been determined in the case studies using a trial-and-error technique. The second column shows the minimum duration the control has to be pressed; no event will be triggered if pressed shorter than that. The third column shows the amount of time the control is disabled after a press event occurred.

Usability Impact
Error prevention
Safety Impact
The debounce timeout avoids possible hazards arising out of unintentional multiple activation of user interface controls.
Your opinion!
Feel free to provide your comments, reports of usage of this pattern, or feedback in general!
Show all articles